
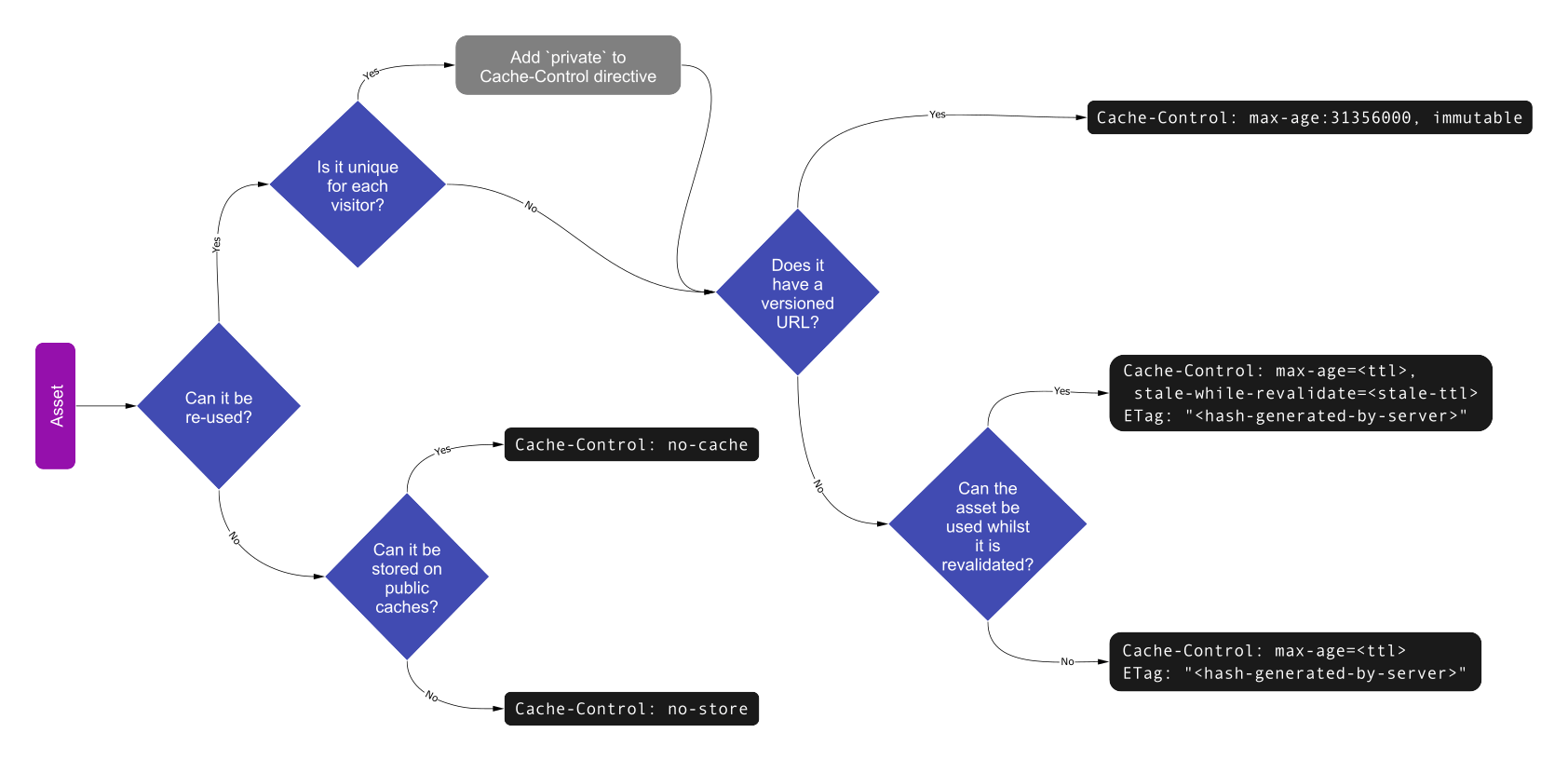
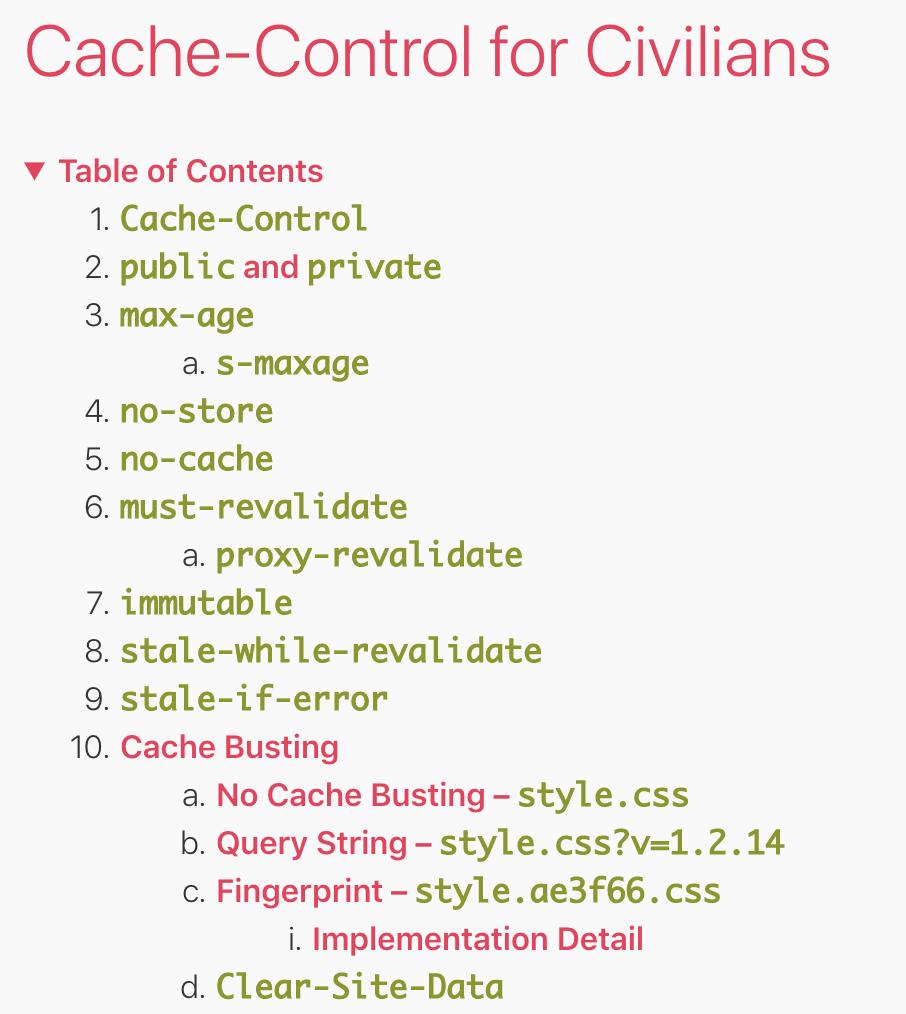
Smashing Magazine 🇺🇦 🏳️🌈 on X: "Tweeted once, will tweet again. A fantastic guide by @csswizardry on Cache-Control headers and caching: - public and private - max-age - no-cache - must-revalidate -
Default "cache-control: must-revalidate, max-age=30" leads to high bandwidth usage · Issue #639 · Azure/static-web-apps · GitHub

CC3220SF: How to set the HTTP header with no-cache, no-store , must- revalidate ? and how to set pragma HTTP header with no-cache ? - Wi-Fi forum - Wi-Fi - TI E2E support

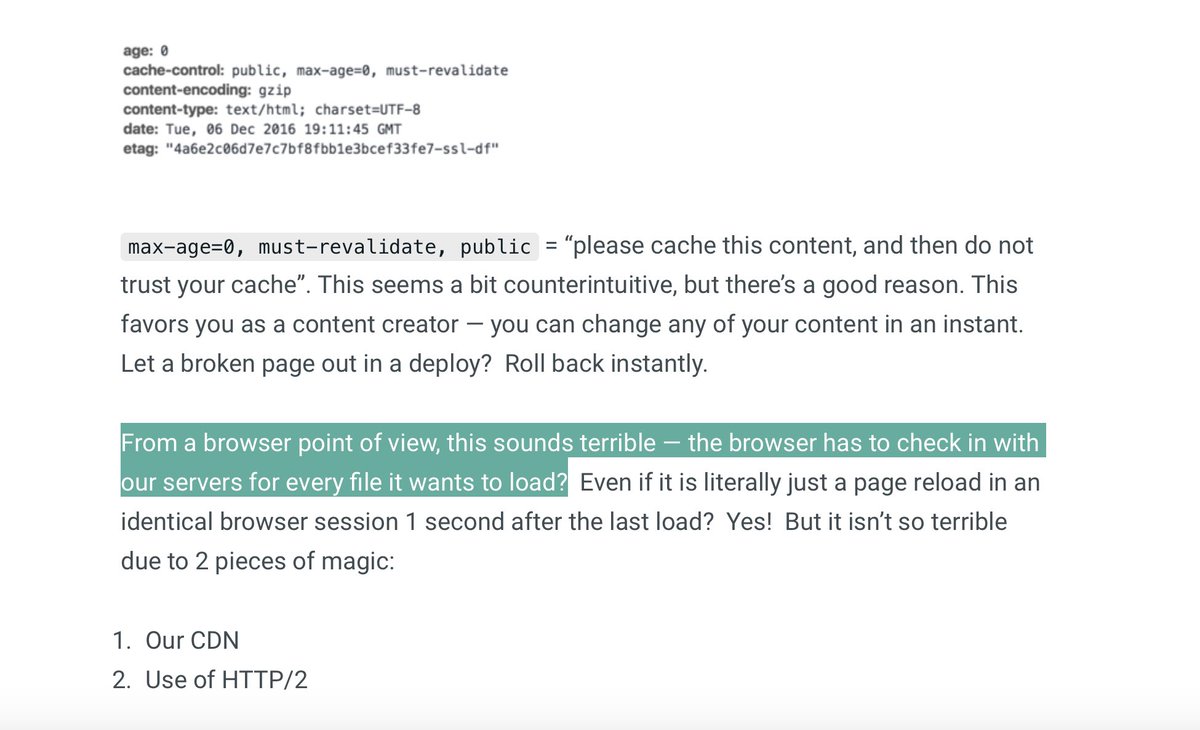
Is "cache-control:public, max-age=0, must-revalidate" supposed to be the default? - Support - Netlify Support Forums

Tackling Caching Issues: Understanding Cache-Control for Security – Preventing the Unpreventable | Qwietᴬᴵ

google chrome - Cache-Control headers, max-age defined but back button always deliver web cache data - Stack Overflow

Browser Caching Best Practices, When to use no-cache vs max-age without breaking your site - YouTube

php - Firefox stores cache even if meta tag is set to no-cache, no-store, must-revalidate and setting expires and pragma - Stack Overflow

google chrome - "Cache-Control: max-age=0, no-cache" but browser bypasses server query (and hits cache)? - Stack Overflow