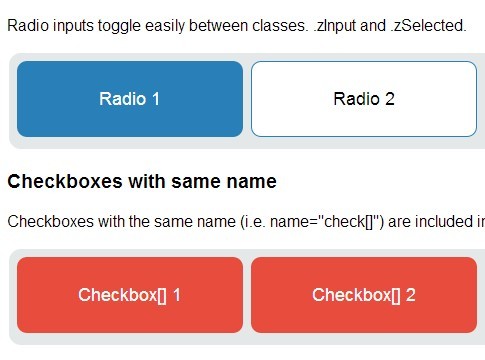
Adding Radio Buttons, Checkboxes & Lists for User Input to HTML Forms - Video & Lesson Transcript | Study.com

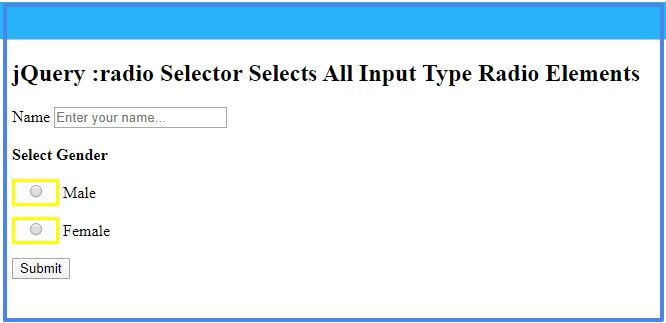
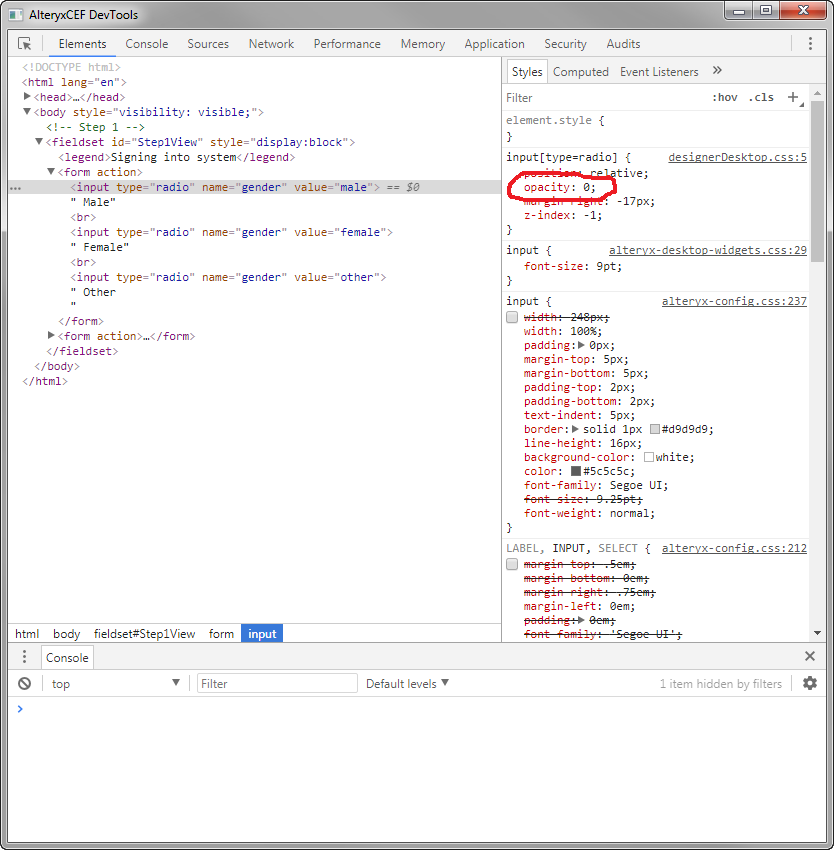
javascript - HTML form with input radio and one text input with the same attribute name - Stack Overflow

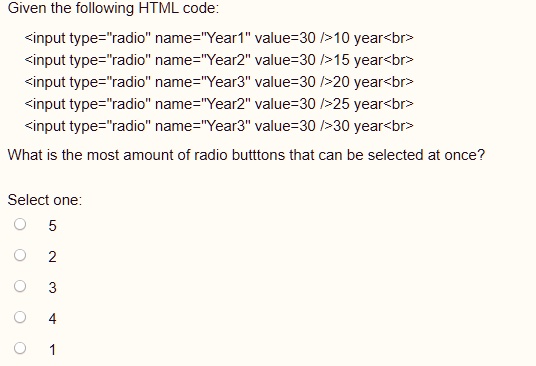
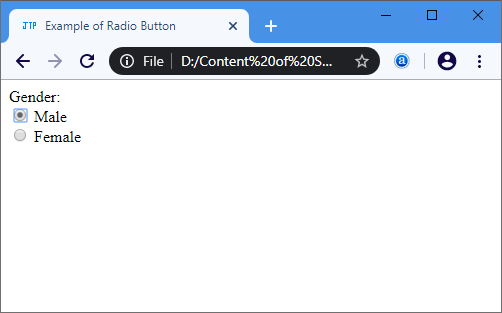
Error message: "Each of your radio button elements should be added within the form tag." - HTML-CSS - The freeCodeCamp Forum

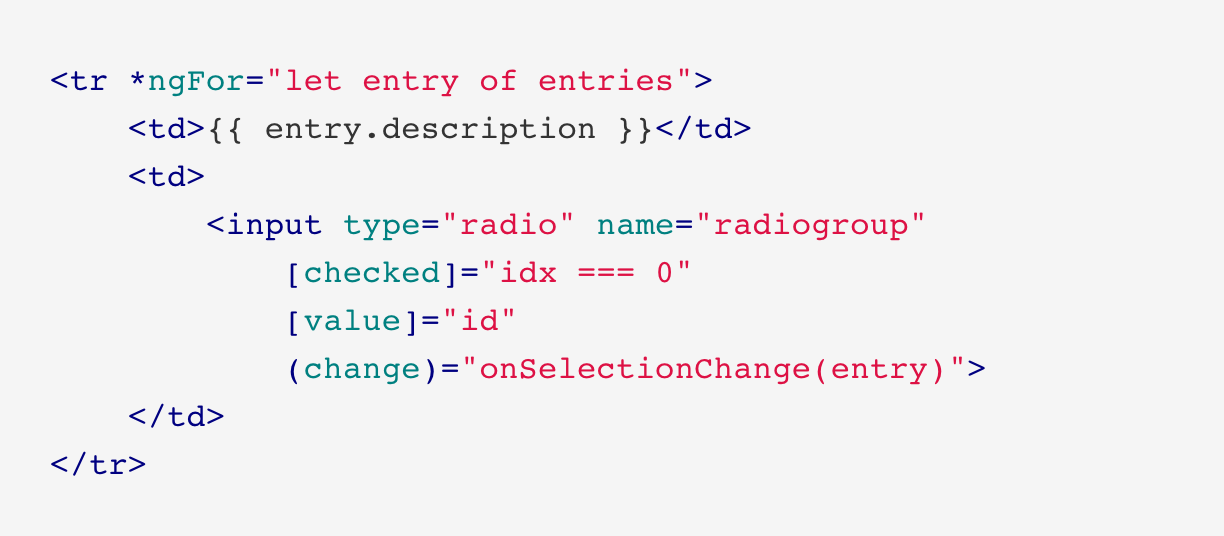
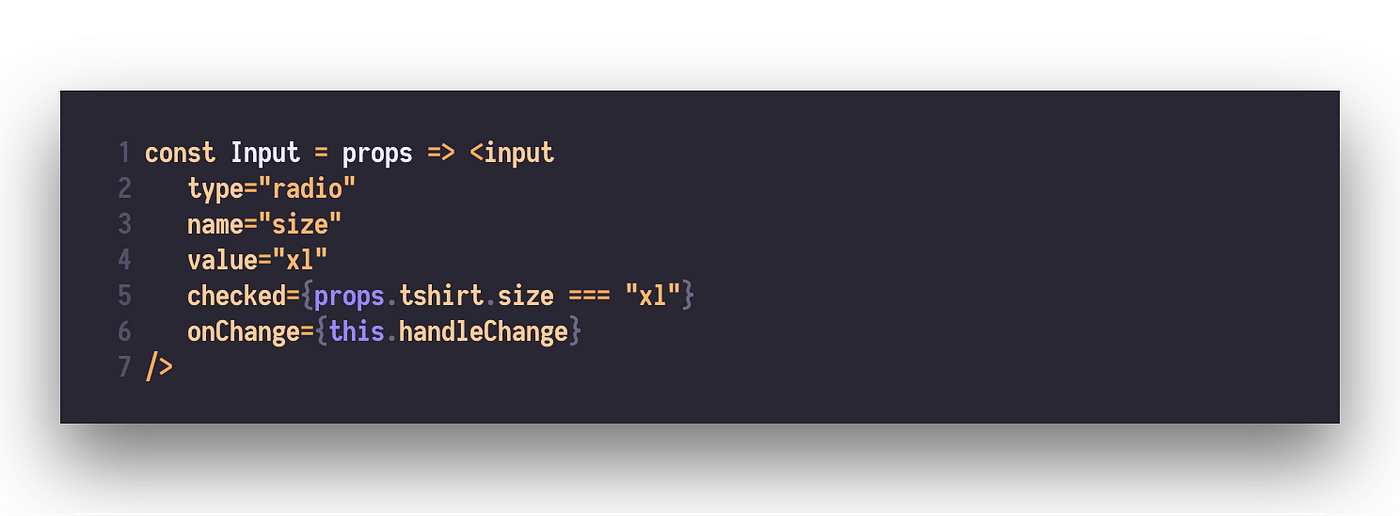
Seven patterns by example: The many ways to `type="radio"` in React | by Tobias Deekens | commercetools tech