
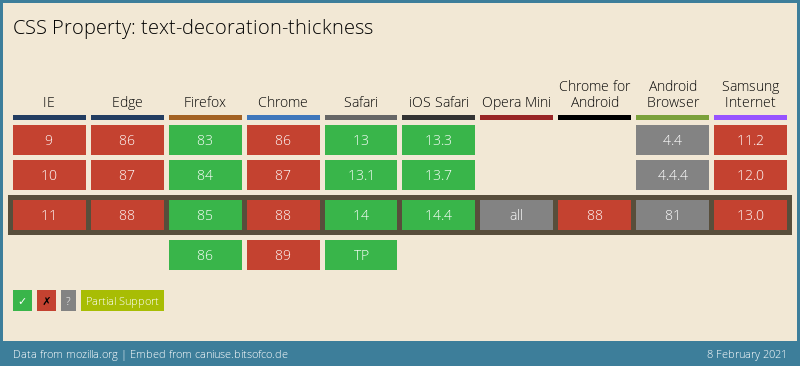
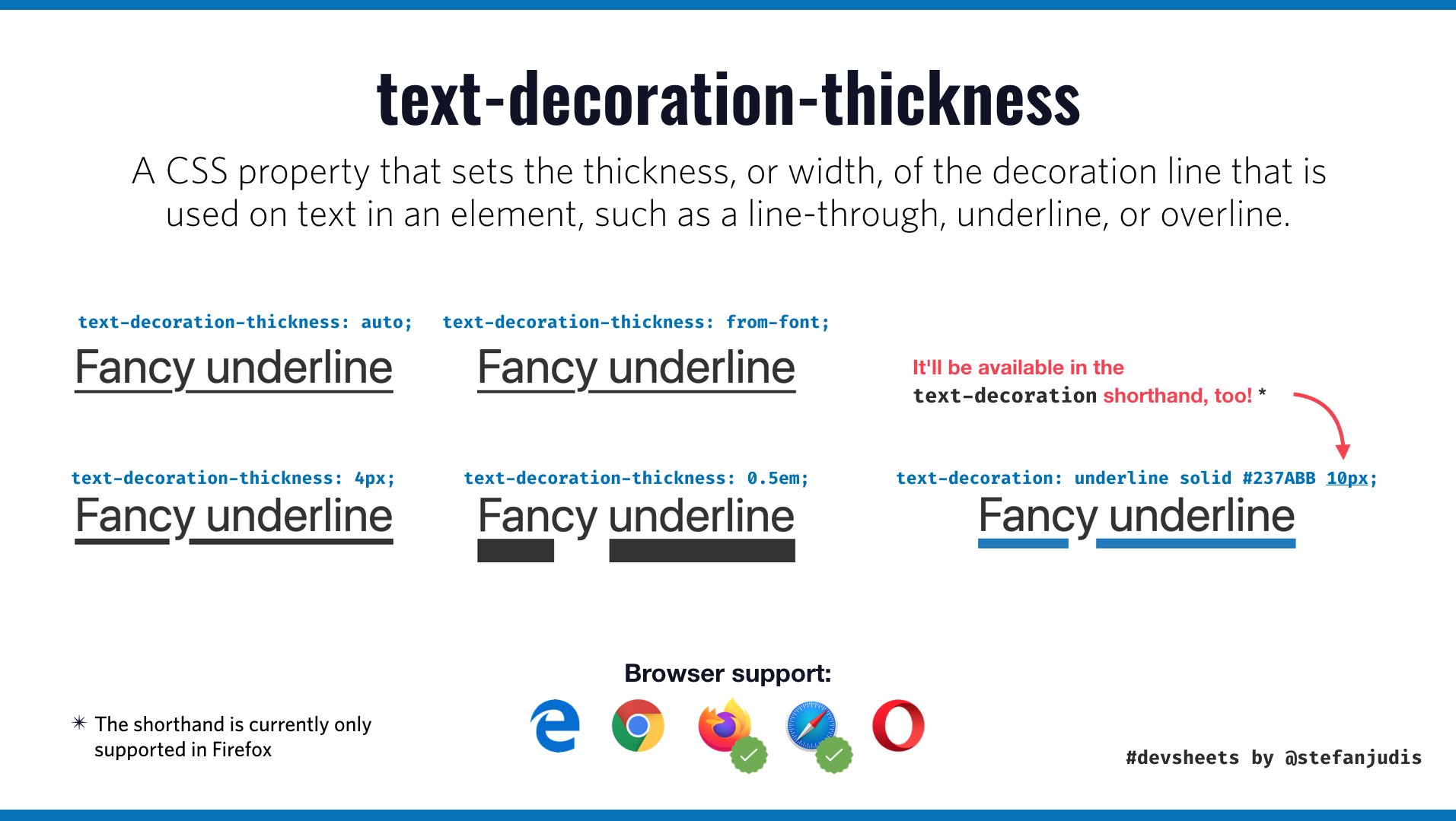
Stefan Judis on X: "I can't wait for all these new text-decoration properties to be widely supported. It's still early stages, but broader support of properties to e.g. define the underline thickness
css.properties.text-decoration-thickness - Seems supported on Firefox for Android · Issue #18262 · mdn/browser-compat-data · GitHub